Hola a todos,
En la siguiente entrada vamos a personalizar (realizar el branding), del portal de acceso de NetScaler en su versión 11. Recuerdo que en versiones anteriores, era necesario modificar ficheros mediante putty y/o winscp para poder optar a dicha personalización.
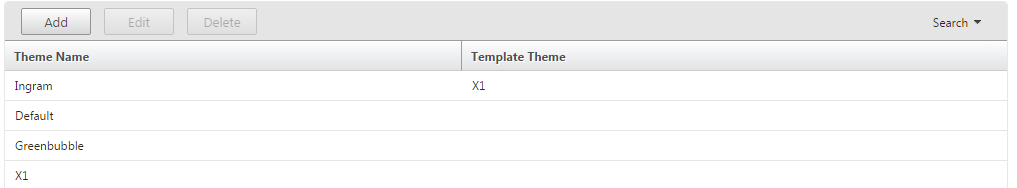
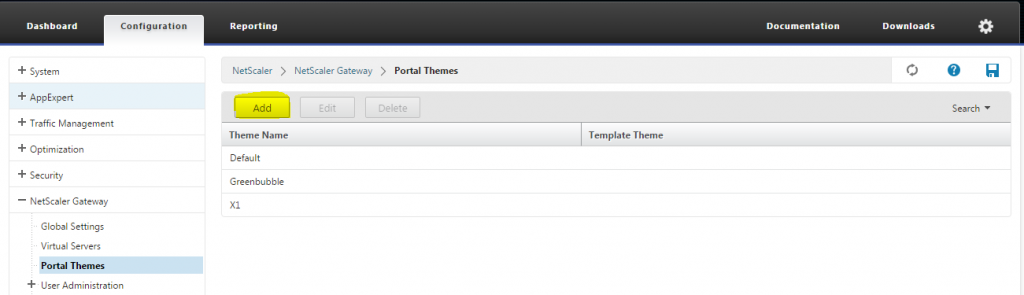
Accederemos a nuestro NetScaler y navegaremos por el menú hacia NetScaler > NetScaler Gateway > Portal Themes y pulsaremos el botón de add.
En la pantalla de selección de temas, seleccionaremos el tema X1, que es el más personalizable de los 3 e indicamos un nombre al tema.
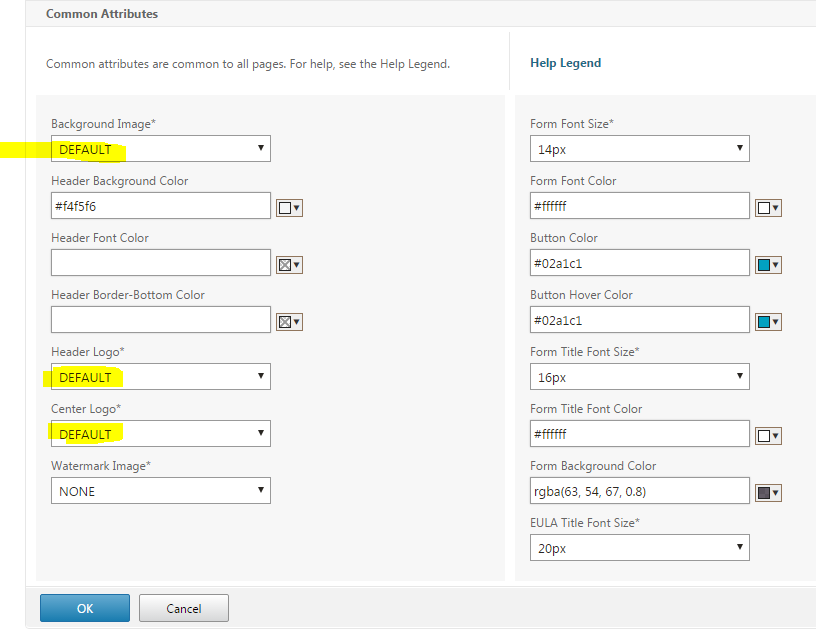
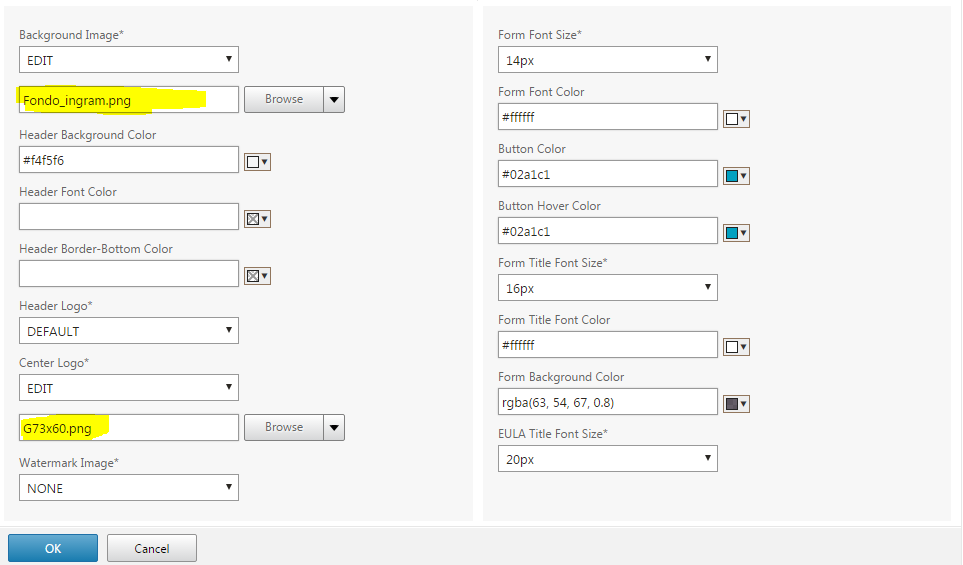
Si bajamos el Scroll de la pantalla casi al final, veremos el apartado Common Attributes, en donde podremos personalizar tanto los colores coporativos de la interface de usuario, como la imágen de fondo e iconos que aparecerán.
- Background Image: Podremos cambiar la imagen de fondo del sitio
- Header Logo: Podremos eliminar el logo o modificarlo en el caso de no personalizar el StoreFront.
- Center Logo: Podremos eliminar o modificar el logo que aparece en el formulario de logon.
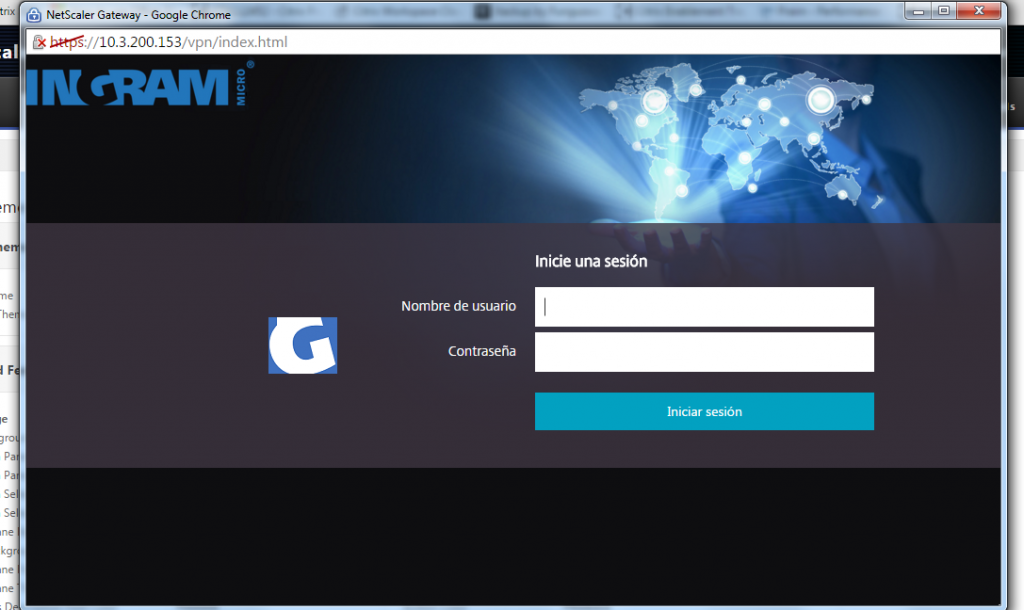
Una vez que pulsamos a OK, deberemos subir la pagina arriba y realizar una preview del tema
Es posible que nos dé un error de certificado, simplemente tenemos que obviarlo y decirle al navegador que continúe con la navegación, y veremos en una ventana nueva el diseño obtenido del nuevo site.
Una vez que veamos que todo aparece según lo esperado (recordad que es diseño HTML5 – Responsive Design), y que aparecerá ligeramente diferente en dispositivos móviles, tablets o PCs.
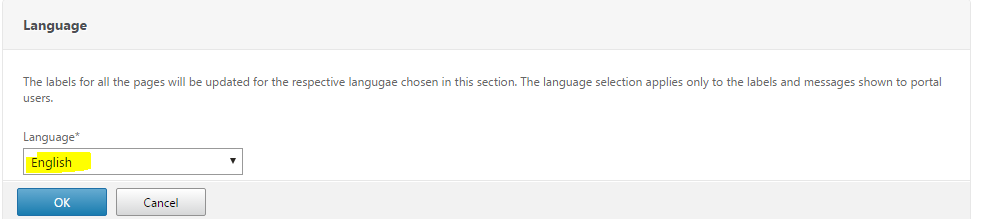
Vamos bajando hasta el final de la pagina, y seleccionamos el idioma por defecto que queremos que aparezca el interface.
Pulsamos a Done para continuar
Verificamos que nos ha aparecido un nuevo Tema en el repositorio de temas.
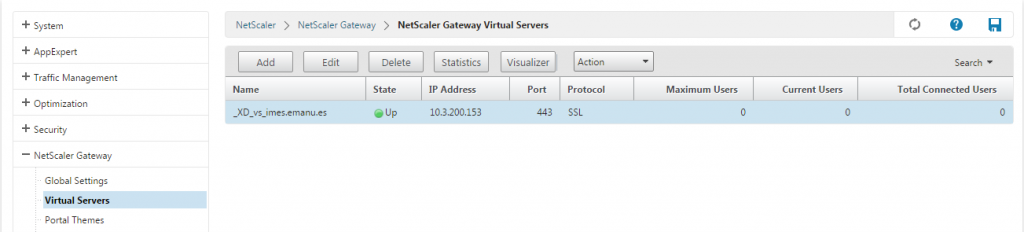
En el caso que tengamos más de un tema y/o queramos cambiarlo en algunos momentos (Navidades, Verano, Día del libro, etc), a parte de modificar un nuevo template, deberemos acceder a: NetScaler > NetScaler Gateway > Virtual Server, y editamos el virtual Server que necesitamos cambiar el tema
Y buscamos el apartado Portal Theme y pulsamos al botón de editar.
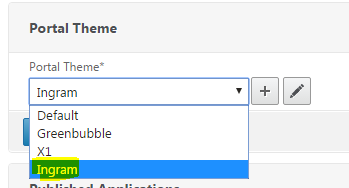
Y seleccionamos el Tema que necesitamos aplicar